
In the above code, I have added several properties for opacity, text-decoration, and more.

Pointer-events: none /*to make the whole button as one*/ We get to add icons of trash and tick sign to delete it and mark it complete respectively. Now, we make it look better and more attractive with colors and effects, We have to think for the future here So this is the tricky part, here what I meant is that we have to think ahead about when we will have the lists and then how we want to display them. CSS fileĪfter you have completed the HTML part, you'll notice that when you click the "Run" button at the top, you just see a white screen with some texts and that is it.

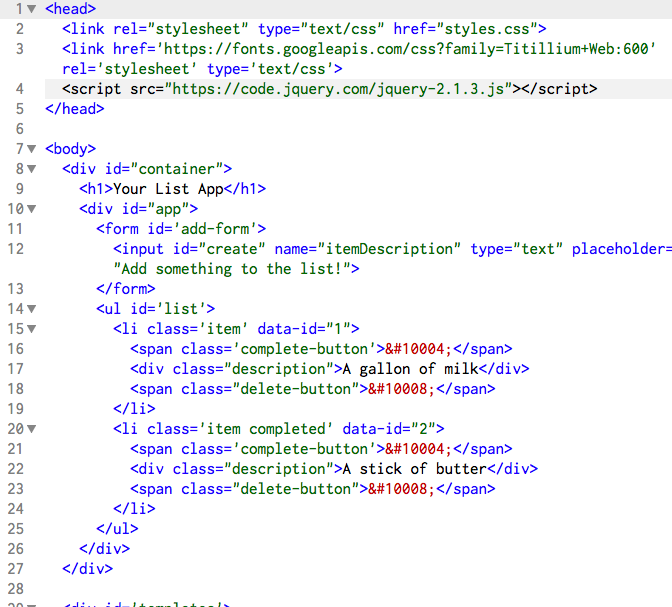
We have completed the HTML part successfully.

In the above code, we have used an icon for a down arrow to activate and display the drop-down option of sorting the list. NOTE Link fontawesome in head of the HTML file to get access to icons.

Setting up IDEįor HTML, JavaScript, and CSS respectively. You can add different colors, animations, icons, and more! PrerequisiteĪ little bit of knowledge on events and event handling on JavaScript along with animation through CSS to make understanding easier. We will learn about HTML, CSS, and JavaScript which will give us an end product of a personal To-Do List. This To-Do List will have the day-to-day things you want to do, not only that it will show what you have done or are yet to do! Of course, in the end, you will also get to delete a few which you have done or do not want on the To-Do List anymore.


 0 kommentar(er)
0 kommentar(er)
